Membuat Kotak Pencarian Dropdown html gratis
Berikut ini adalah trik cara membuat agar kotak pencarian lebih terasa unik dan professional jika dibandingkan dengan kotak pencarian lainnya.
Namun, disini kita hanya menggunakan beberapa kode saja tanpa menggunakan javascript. Jadi, website anda akan ringan.
Mari kita tuntaskan satu per satu.
Silahkan buka html editor anda atau juga menggunakan notepad dan simpan kode dibawah ini dengan nama index.html
Langkah berikutnya kita buat kode css dengan nama style.css
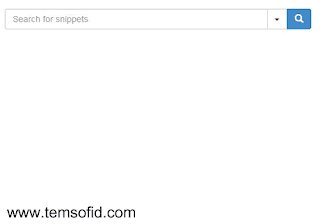
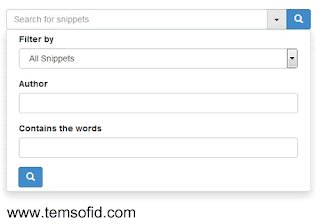
Kemudian simpan dan lihat hasilnya.
Semoga tutorial ini bermanfaat bagi anda
Namun, disini kita hanya menggunakan beberapa kode saja tanpa menggunakan javascript. Jadi, website anda akan ringan.
Mari kita tuntaskan satu per satu.
Silahkan buka html editor anda atau juga menggunakan notepad dan simpan kode dibawah ini dengan nama index.html
<!DOCTYPE html>
<html class=”no-js”>
<head>
<title>Kotak Pencarian tanpa html</title>
<link media=”all” rel=”stylesheet” href=”style.css”/>
</head>
<body>
<div class=”container”>
<div class=”row”>
<div class=”col-md-12″>
<div class=”input-group” id=”adv-search”>
<input type=”text” class=”form-control” placeholder=”Search for snippets” />
<div class=”input-group-btn”>
<div class=”btn-group” role=”group”>
<div class=”dropdown dropdown-lg”>
<button type=”button” class=”btn btn-default dropdown-toggle” data-toggle=”dropdown” aria-expanded=”false”><span class=”caret”></span></button>
<div class=”dropdown-menu dropdown-menu-right” role=”menu”>
<form class=”form-horizontal” role=”form”>
<div class=”form-group”>
<label for=”filter”>Filter by</label>
<select class=”form-control”>
<option value=”0″ selected>All Snippets</option>
<option value=”1″>Featured</option>
<option value=”2″>Most popular</option>
<option value=”3″>Top rated</option>
<option value=”4″>Most commented</option>
</select>
</div>
<div class=”form-group”>
<label for=”contain”>Author</label>
<input class=”form-control” type=”text” />
</div>
<div class=”form-group”>
<label for=”contain”>Contains the words</label>
<input class=”form-control” type=”text” />
</div>
<button type=”submit” class=”btn btn-primary”><span class=”glyphicon glyphicon-search” aria-hidden=”true”></span></button>
</form>
</div>
</div>
<button type=”button” class=”btn btn-primary”><span class=”glyphicon glyphicon-search” aria-hidden=”true”></span></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Langkah berikutnya kita buat kode css dengan nama style.css
body {
padding-top: 50px;
}
.dropdown.dropdown-lg .dropdown-menu {
margin-top: -1px;
padding: 6px 20px;
}
.input-group-btn .btn-group {
display: flex !important;
}
.btn-group .btn {
border-radius: 0;
margin-left: -1px;
}
.btn-group .btn:last-child {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.btn-group .form-horizontal .btn[type=”submit”] {
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.form-horizontal .form-group {
margin-left: 0;
margin-right: 0;
}
.form-group .form-control:last-child {
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
@media screen and (min-width: 768px) {
#adv-search {
width: 500px;
margin: 0 auto;
}
.dropdown.dropdown-lg {
position: static !important;
}
.dropdown.dropdown-lg .dropdown-menu {
min-width: 500px;
}
}
Kemudian simpan dan lihat hasilnya.
Semoga tutorial ini bermanfaat bagi anda



Posting Komentar untuk "Membuat Kotak Pencarian Dropdown html gratis"
Berkomentar dengan sopan, dan Dilarang menanamkan Link pada komentar